Inclusive Design for E-commerce
In the rapidly evolving world of e-commerce, the ability to cater to a diverse range of customers is more crucial than ever before. As a seasoned product design professional with two decades of experience, I have witnessed the transformative power of inclusive design. In this blog post “Inclusive Design for E-commerce: A Path to Broader Sales Horizons”, we will delve into the realm of inclusive design for e-commerce and explore how it can significantly boost sales by expanding your customer base.
Understanding Inclusive Design

Before we dive into the specifics, let’s define what inclusive design is. Inclusive design, also known as universal design, is a design approach that aims to create products and services accessible and usable by as many people as possible, regardless of their age, ability, or background. It seeks to remove barriers and promote inclusivity.
In the context of e-commerce, inclusive design entails ensuring that your online store is accessible to everyone, regardless of their physical or cognitive abilities. This encompasses various aspects, such as website navigation, product presentation, and checkout processes.
The Business Case for Inclusive Design

Now, you might wonder why investing in inclusive design is a wise business decision. The answer lies in the potential for significant financial gains. Here are several ways in which inclusive design can boost e-commerce sales:
1. Expanded Customer Base
The most apparent benefit of inclusive design is the expansion of your customer base. By making your website accessible to individuals with disabilities, you tap into a market segment that is often overlooked. According to the World Health Organization, approximately 15% of the world’s population lives with some form of disability. Ignoring this sizable demographic means missing out on potential sales opportunities.
2. Enhanced User Experience
Inclusive design also leads to an improved user experience for all customers. When you design your website with accessibility in mind, you create a more user-friendly interface for everyone, not just those with disabilities. A streamlined and intuitive user experience can boost customer satisfaction and encourage repeat business.
3. Legal Compliance
Many countries have established regulations and guidelines regarding web accessibility. Non-compliance can result in legal consequences and fines. Investing in inclusive design helps ensure that your e-commerce platform complies with these regulations, reducing the risk of costly legal issues.
4. Positive Brand Image
Consumers today are increasingly conscious of social and ethical issues. By prioritizing inclusive design, your brand sends a powerful message about inclusivity and equality. This can improve your brand’s reputation and attract socially conscious consumers.
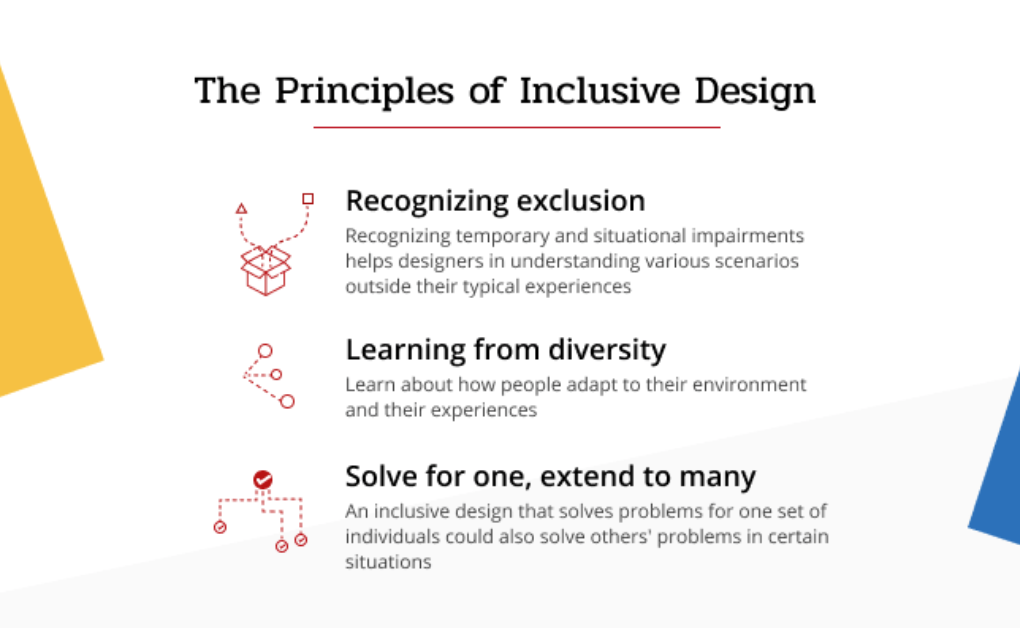
Key Principles of Inclusive Design for E-commerce

Now that we understand the advantages, let’s explore some key principles of inclusive design for e-commerce:
1. Accessibility
Accessibility is at the core of inclusive design. Ensure that your website is compatible with screen readers, has alternative text for images, and provides keyboard navigation options. Testing your site with users who have disabilities can help identify areas for improvement.
2. Responsive Design
A responsive design adapts to various screen sizes and devices. This is essential for accommodating customers who use smartphones, tablets, or assistive technologies to access your site. A seamless experience across different devices is vital.
3. Clear and Consistent Navigation
Make navigation menus clear and consistent throughout your website. Use descriptive labels and organize content logically. Customers should easily find products, categories, and important information.
4. Flexible Font and Color Choices
Not all users have the same visual abilities. Offer options for adjusting font size and contrast settings. Ensure that text is easy to read, and colors do not pose readability challenges for those with color vision deficiencies.
5. Inclusive Product Presentation
When displaying products, include detailed descriptions and multiple images from different angles. Allow users to zoom in on images and provide options for adjusting text size or using voice commands to access product information.
6. Streamlined Checkout Process
Simplify the checkout process to minimize friction. Offer multiple payment options, including those suitable for users with disabilities. Ensure that error messages are clear and provide guidance for resolving issues.
Conclusion
Inclusive Design for E-commerce: A Path to Broader Sales Horizons:- Inclusive design for e-commerce is not just a moral imperative; it’s a strategic move that can significantly enhance your business’s bottom line. By embracing the principles of accessibility, responsive design, and user-friendliness, you can unlock a wider customer base, improve user experiences, and establish a positive brand image.
As a product design professional with two decades of experience, I wholeheartedly endorse the transformative power of inclusive design. It’s not just about increasing sales; it’s about creating a more equitable online space where everyone can participate and thrive.
Incorporating inclusive design into your e-commerce strategy may require effort and resources, but the long-term benefits far outweigh the initial investment. In a world where diversity and inclusivity are celebrated, your commitment to accessible design can set your e-commerce business on a path to sustained success.
Remember, inclusivity isn’t just about reaching a wider audience; it’s about making the online shopping experience better for everyone, regardless of their abilities or background. Inclusive design isn’t just a trend; it’s the future of e-commerce. Embrace it, and your business will thrive in this ever-evolving digital landscape.